こんにちは!アサです。
今回はビギナーの方でも
【簡単】【便利に】フォトショップを使って
シンプルなロゴを作ったり
イラストを加工して
ブログやSNSに彩りを添えられる方法を
集めました!
難しそうな印象のあるフォトショップですが
これをご覧いただけば
簡単に短時間で
便利な機能を使うことができます!
ノウハウ別に
4つの項目に分けてまとめました。
ぜひご活用ください!
───もくじ────────────────────────
1、フォトショップ 文字の加工
2、色相彩度の調整
3、グラデーションを使おう
4、ポスタリゼーションとは
(それぞれの項目の詳細は、リンク先のバナーをクリックしてください。)
──────────────────────────────
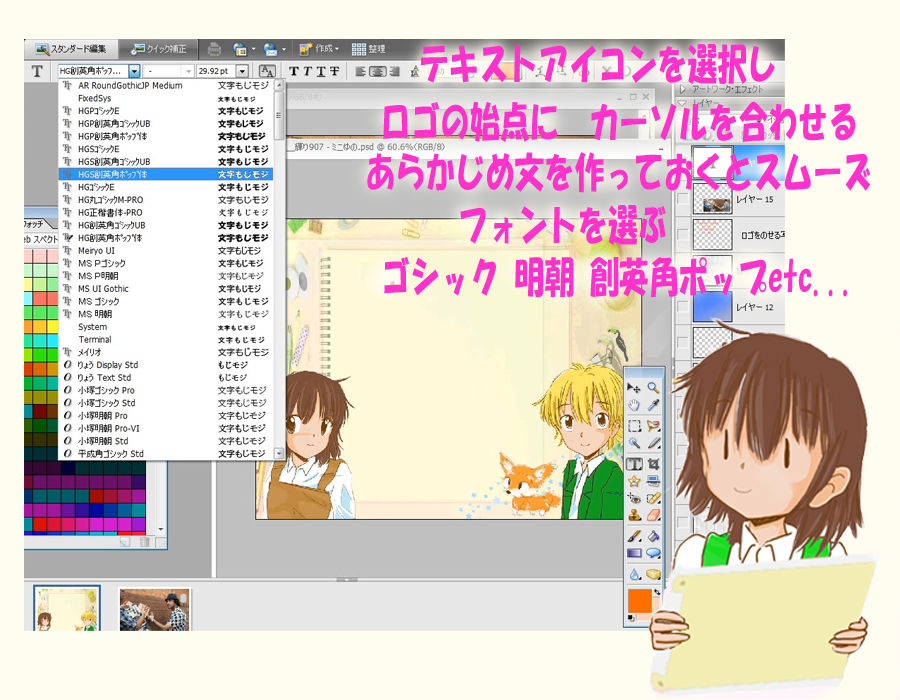
☆1、フォトショップ 文字の加工
フォトショップで簡単なロゴや
飾り文字を作る作例を説明しています。
ロゴをのせる
写真やイラストを準備し
ゴシック 明朝 創英角ポップなどの
フォントを選びます。
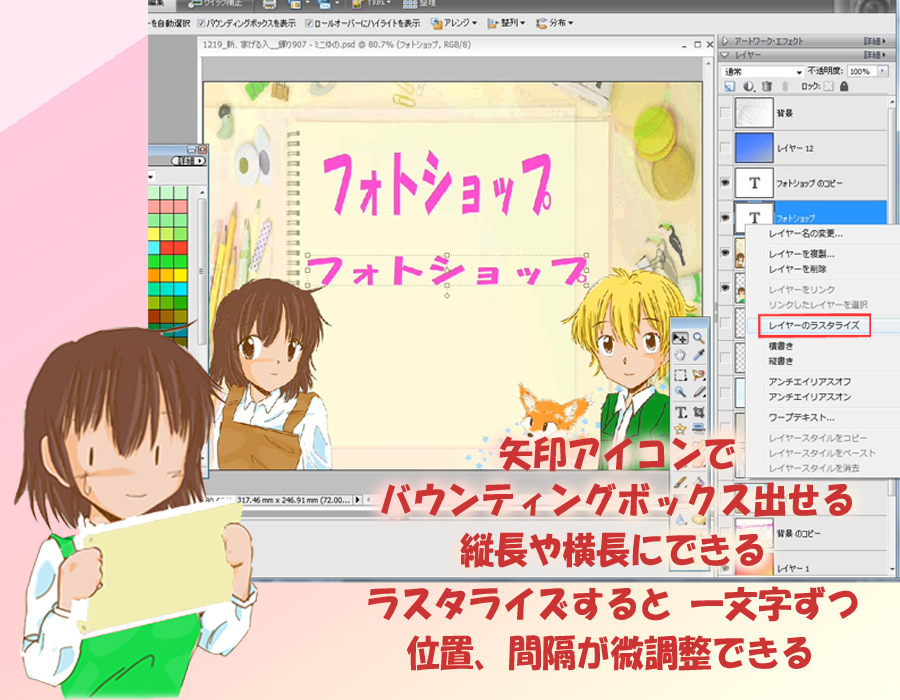
フォトショップでは
文字の色、大きさは
いつでも変えられます。
ポイントになるのは
ラスタライズといいまして
文字を ベクター値から 画像データに
変換することですが
こまかい位置決めや
グラデーションをかけたい時に
活用します。
作成するロゴと
背景になる 写真やイラストのイメージに
統一性を持たせると
よい仕上がりになりますね!



──────────────────────────────
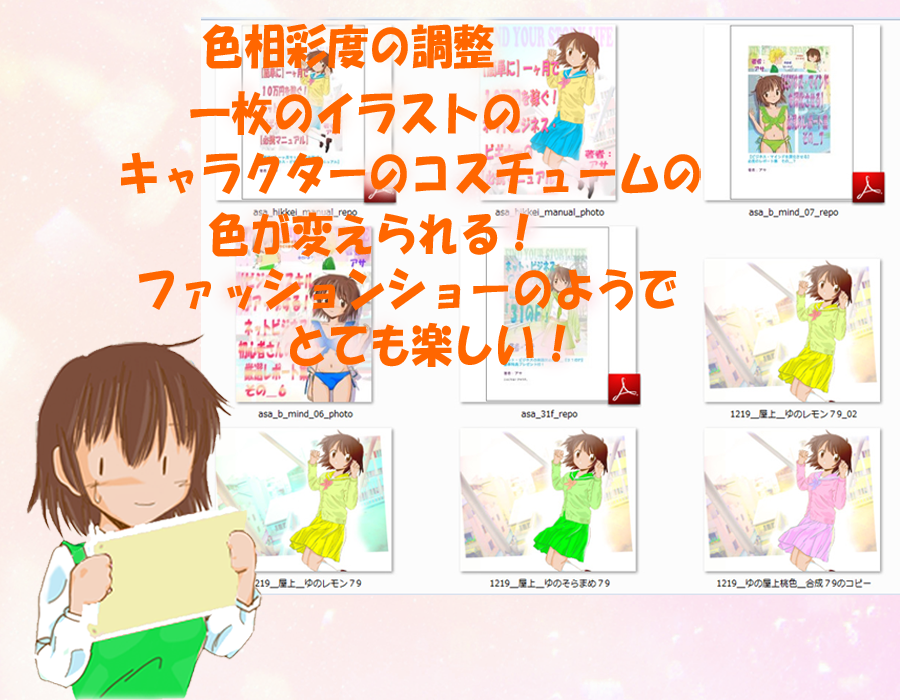
☆2、色相彩度の調整
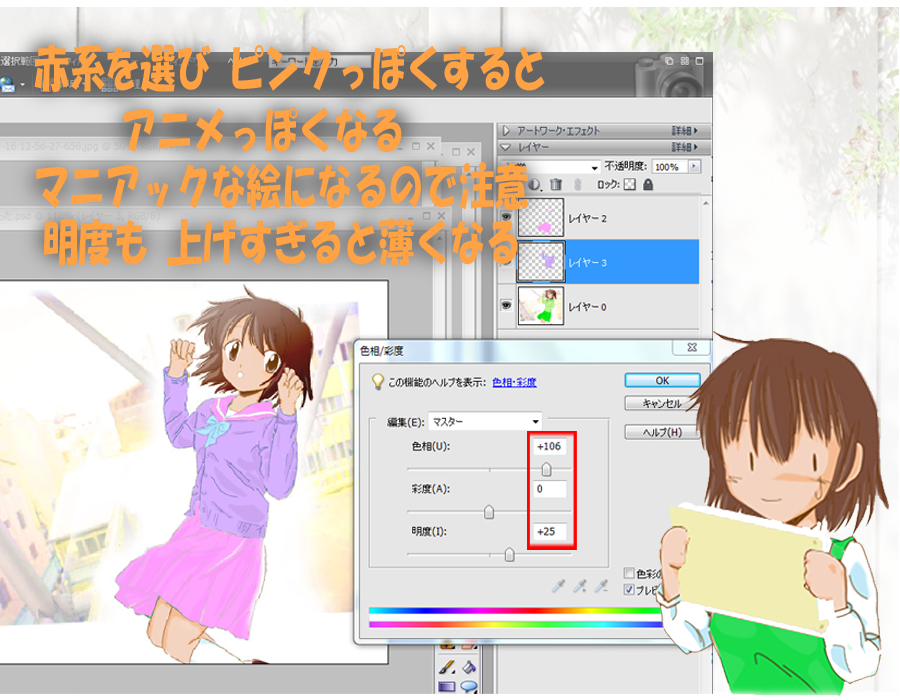
一枚のイラストの キャラクターの
コスチュームの色を
新たに作画せずに自由に変えられます。
赤い服を青や緑にしたり
ファッションショーのようにできて
とても楽しいです。
練習用(公開しない)なら
ネット上から 好きなイラストを
借りてくるのもいいです。
スカートならスカート
上着なら上着 と
パーツごとに マスクをかけます。
この際 マグネット選択ツールや
自動選択ツールを使うと楽です。
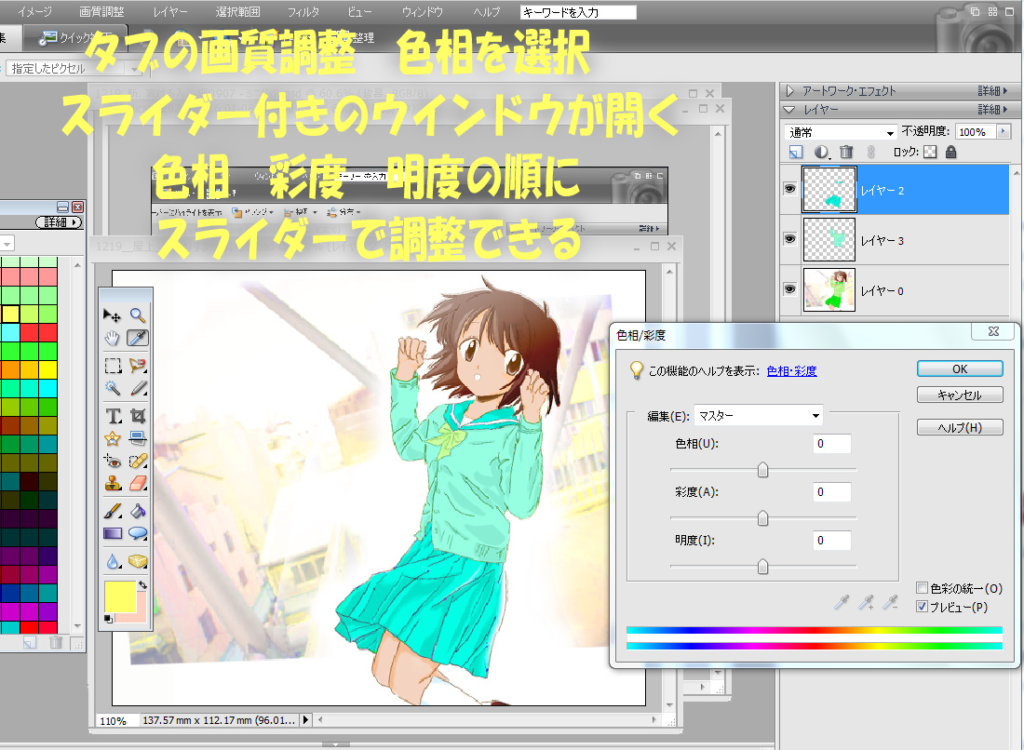
タブの
画質調整 色相を選択すると
スライダー付きのウインドウが開きます。
上から
色相 彩度 明度の順に
スライダーで調整できます。
ポイントですが
マスクをかけて
パーツごとに別レイヤーにすると
作業がしやすいです。
色を変えても
レイヤーの表示/非表示で
すぐ確認ができます。



──────────────────────────────
☆3、グラデーションを使おう
グラデーション効果ですが
私の場合 主に
人物 キャラクターの髪の毛や
肌、コスチュームに
グラデを使っています。
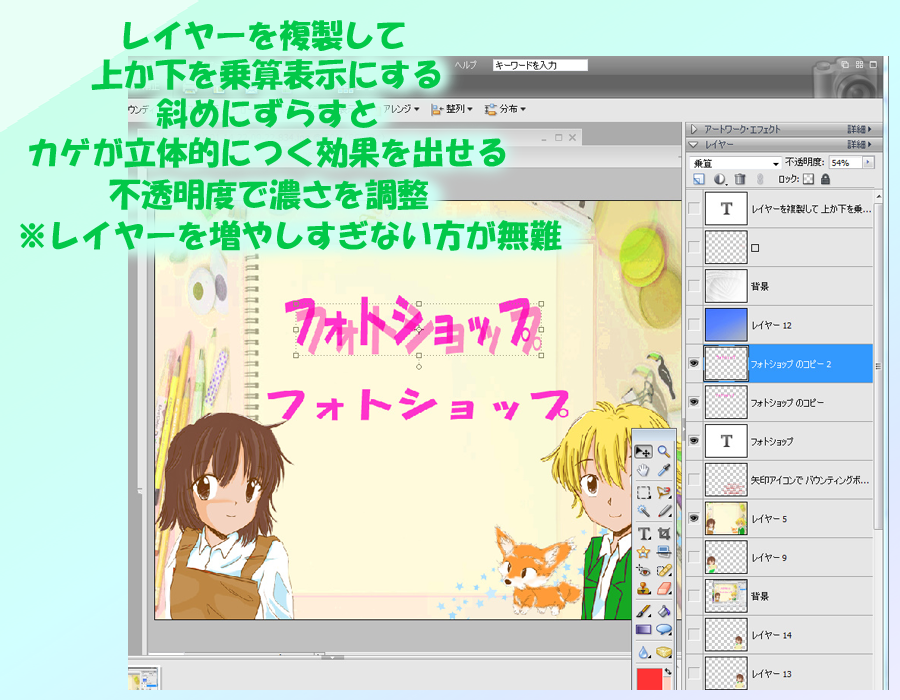
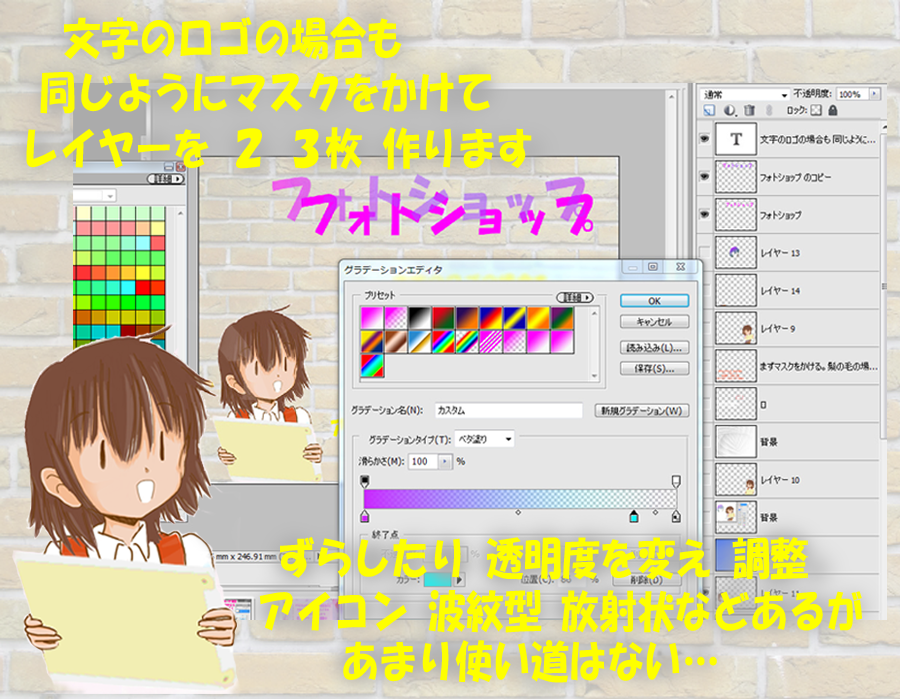
また 文字やロゴにかけ
立体感や 存在感を出す時もあります。
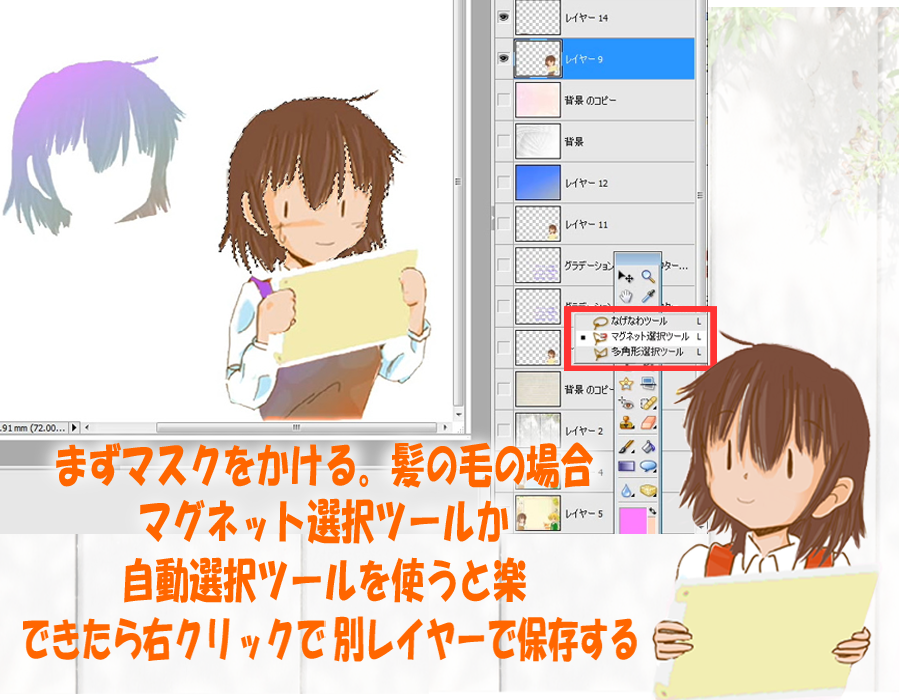
手順としましては
まずマスクをかけます。
人物の髪の毛の場合
マグネット選択ツールか
自動選択ツールを使うと楽です。
次に
グラデの色の編集をします。
ウインドウを開くと
スライダーで調整できます。
スタイダーをクリックすると
色のポイントが増やせます。
また
白いドットをドラッグすると
変わり目を動かせます。
通常表示のままだと
ベタで露骨な印象ですが
グラデをかけたレイヤーを
乗算表示にすると
地肌の色と光源が混じり合った感じの
色合いになります。
透明度も微調整して
ニュアンスを合わせましょう。
肌、コスチューム、
画面の明るい、暗い範囲と
あらゆる部分に
グラデーションは適用できます。
やればやるほど
どんどん
リアルなイラストになりますが
ただしものすごく時間がかかります。
作業時間との兼ね合いを考えて
作業を進めましょう。



──────────────────────────────
☆4、ポスタリゼーションとは
ポスタリゼーションは
写真をイラストのように加工できる機能で
あっという間に作れて とても便利です!
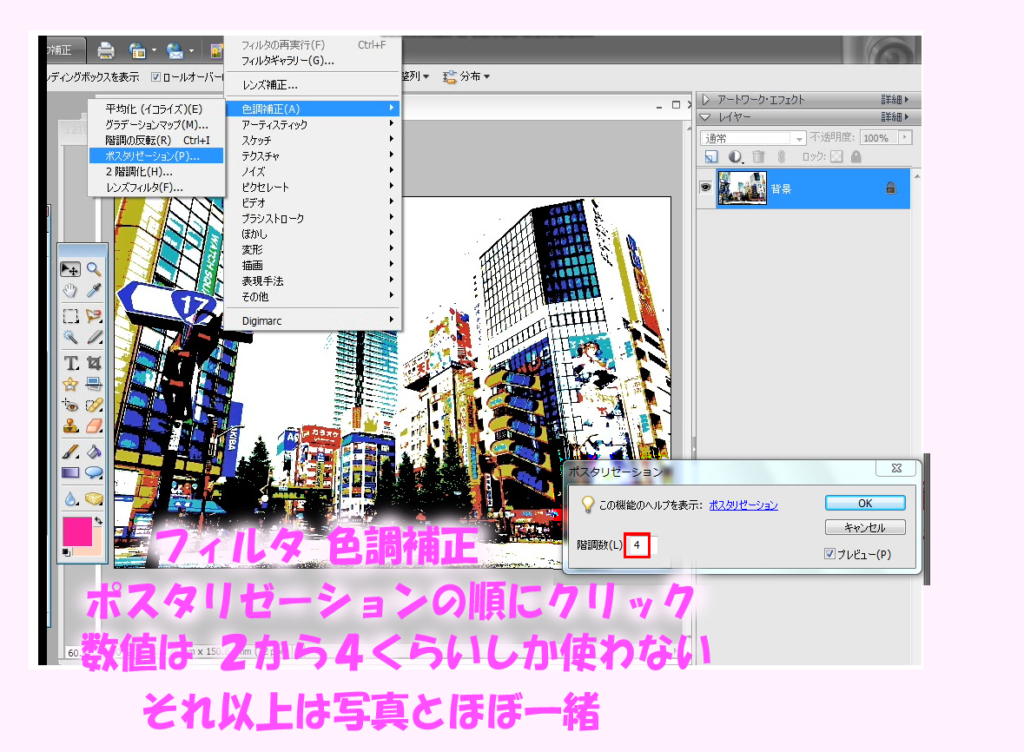
機能の場所ですが
タブの
フィルタ 色調補正 ポスタリゼーション
の順にクリックします。
ウインドウの数値は
2から4くらいしか使わないです。
それ以上数値を上げても
写真とほぼ一緒になるので
あまり意味はないです。
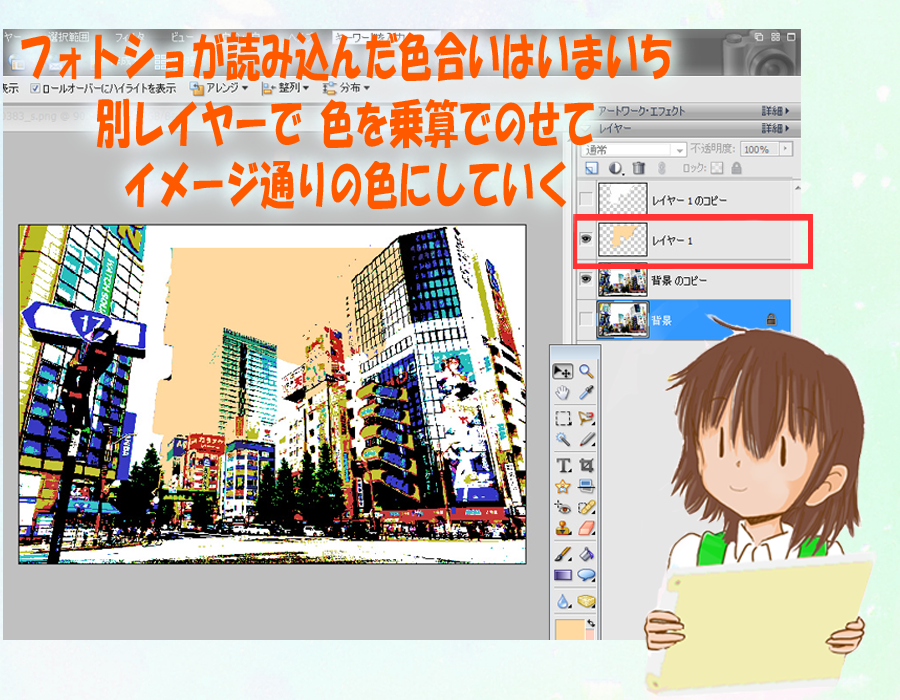
フォトショップが写真を読み込みますので
色合いはいまいちです。
別レイヤーで 色を乗算でのせて
イメージ通りの色にしていきましょう。
レイヤーを複数枚コピーして
空や道路の範囲をマスクします。
空なら 青でべた塗りして
乗算で重ねます。
空の高い方と低い方で グラデをかけるか
消しゴムを60%にしてぼかします。
学校が舞台なら
教室や校舎の写真を準備すれば
アニメのワンシーンのような画面が
すぐに作れます。
ぜひ活用しましょう!



──────────────────────────────
以上になります。
ぜひ役立ててくださいね!









コメント