(_210)_” f ”__
こんにちは!アサです。
フォトショップの 色相彩度の調整についてお話します。
一枚のイラストの キャラクターの
コスチュームの色が
自由に変えられます。
赤い服を青や緑にして
ファッションショーのようにでき
とても楽しいです。

作例を紹介します。
まず
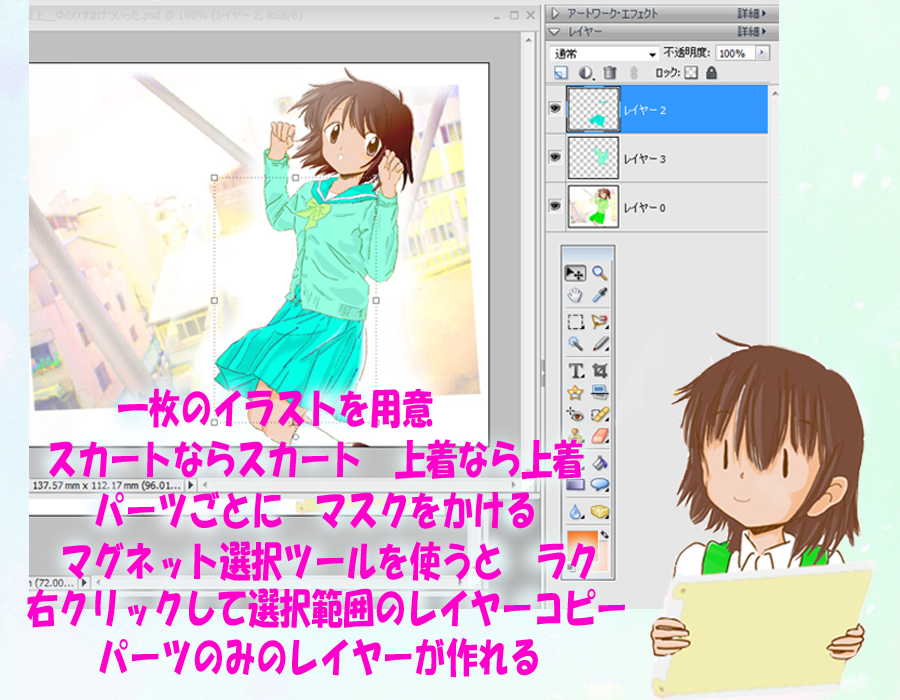
一枚のイラストを用意します。
練習用(公開しない)なら
ネット上から借りてくるのもいいです。
スカートならスカート
上着なら上着 と
パーツごとに マスクをかけます。
マグネット選択ツールや
自動選択ツールを使うと楽です。
なげなわツールと違い、
範囲を自動でコンピュータが認識してくれます。

右クリックして
選択範囲のレイヤーコピーを
行います。
そうすると
パーツのみのレイヤーが作れます。
これを繰り返して
上着、シャツ、くつなど分けて
それぞれのレイヤーを作りましょう。
パーツのレイヤーを作り終えた時点で
psdファイルで保存したほうがいいです。
やり直す場合、作業途中よりも
切りのいい所からの方がよいですね。

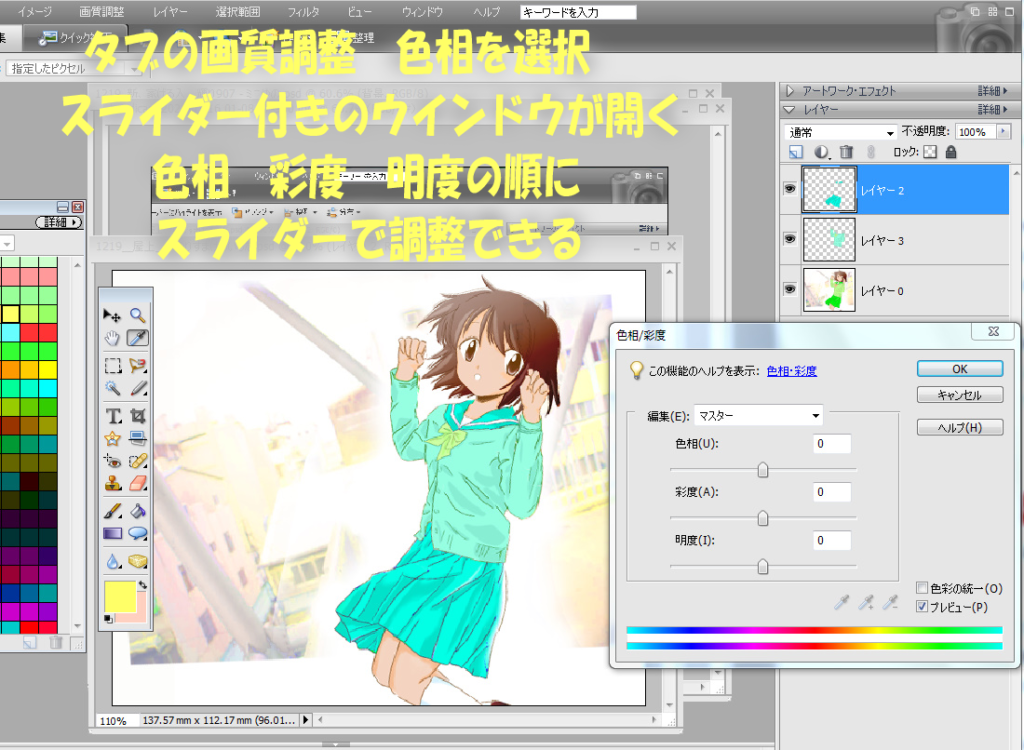
タブの
画質調整 色相を選択すると
スライダー付きのウインドウが開きます。
上から
色相 彩度 明度の順に
スライダーで調整できます。

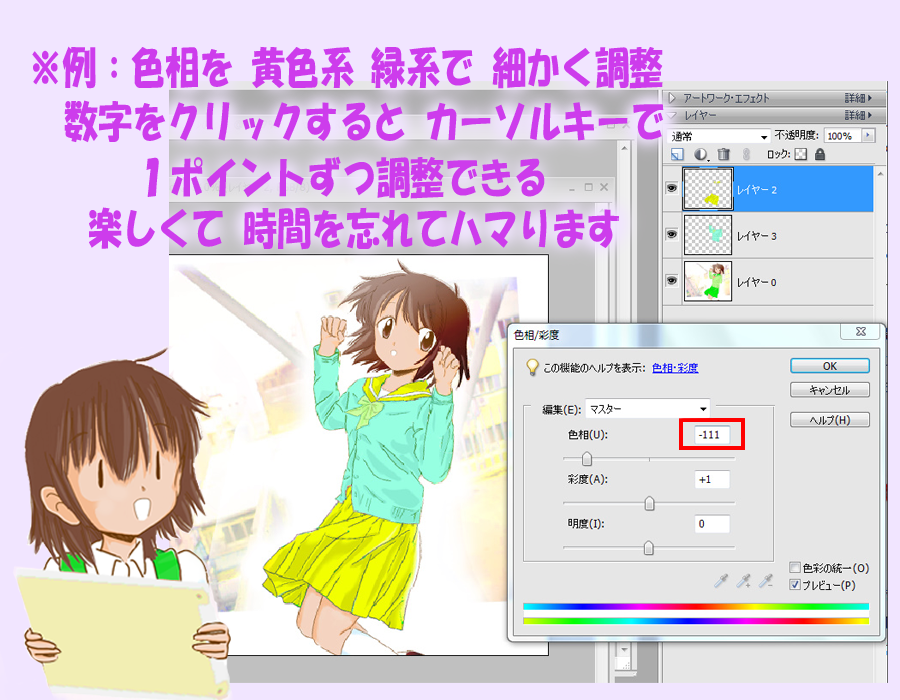
※ 私の場合ですが
色相を 黄色系 緑系で
細かく調整することが多いです。
数字をクリックすると
カーソルキーで
1ポイントずつ調整できます。
ニュアンスを 細かく設定し始めると
楽しくて 時間を忘れてハマります (^^

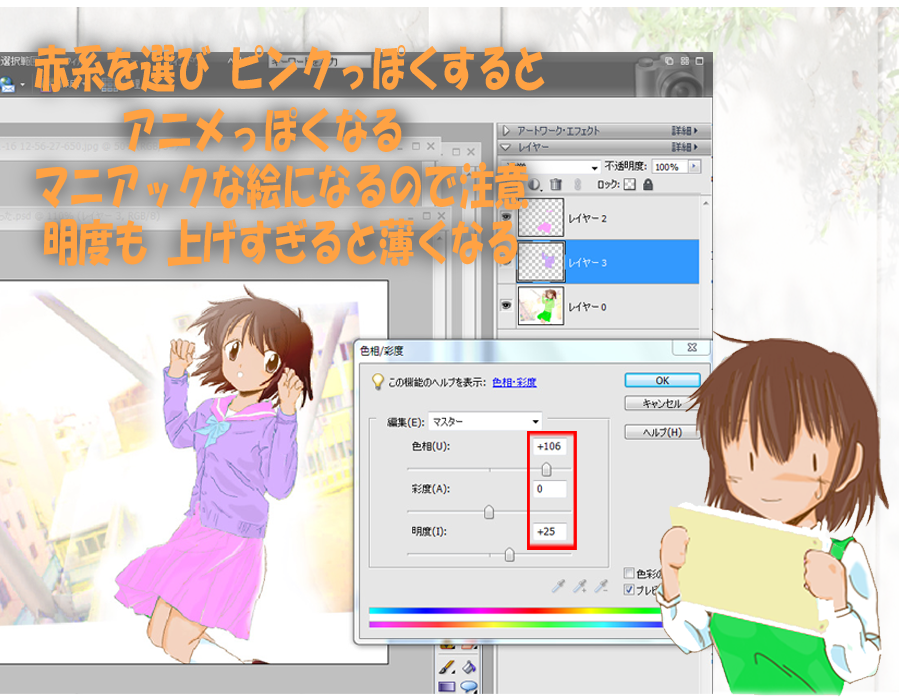
彩度ですが
赤系を選び ピンクっぽくすると
アニメっぽくなります。
マニアックな絵になるので
注意した方がいいです。
明度も 上げすぎると薄くなってしまいます。

ポイント:
マスクをかけて
パーツごとに別レイヤーにすると
作業しやすい。
色を調整しても
レイヤーの表示/非表示で
すぐ確認できます。
以上の機能を
うまく使いこなして
楽しくイラストを作成しましょう!
──────────────────────────────
以上になります。
ぜひ役立ててくださいね!





コメント