(_209)_” f ”__
こんにちは!アサです。
フォトショップで簡単なロゴや
飾り文字を作る作例をお話しします。

まずロゴをのせる
写真やイラストを準備しましょう。
真っ白な画面にいきなり向かうよりも
仮のものでも
写真やイラストなどがあった方が
フォントの形状や色あいを
イメージしやすいです。

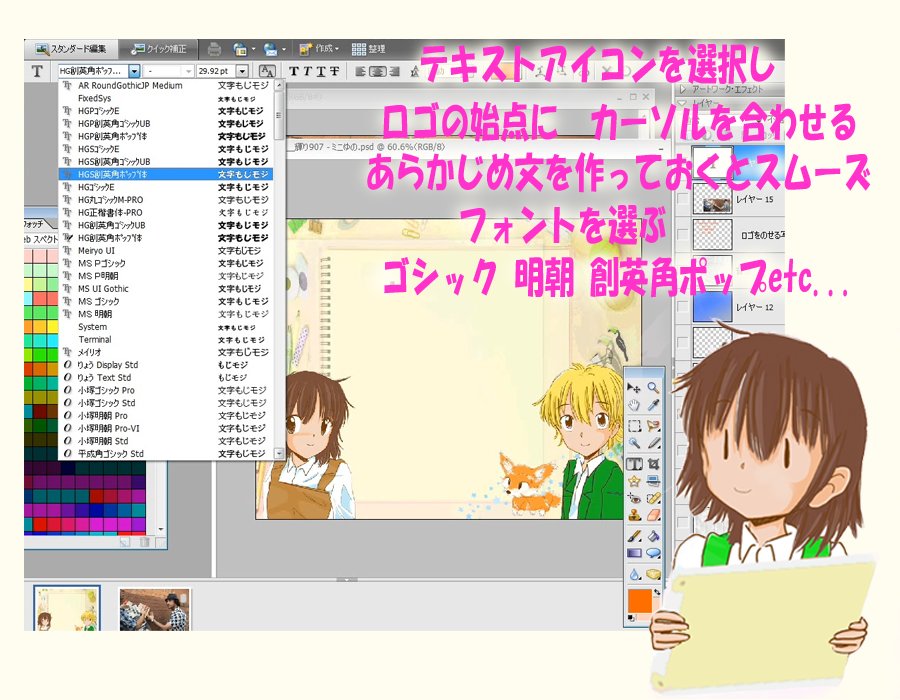
テキストアイコンを選択し
ロゴの始点に カーソルを合わせます。
あらかじめ文を
ワードやメモ帳で
作っておくとスムーズです。
次に フォントを選びます。
ゴシック 明朝 創英角ポップetc…
文字の色、大きさは
いつでも変えられます。
又、文の途中でも
フォントは 変えられます。
部分的に イタリック体にしたりもできます。

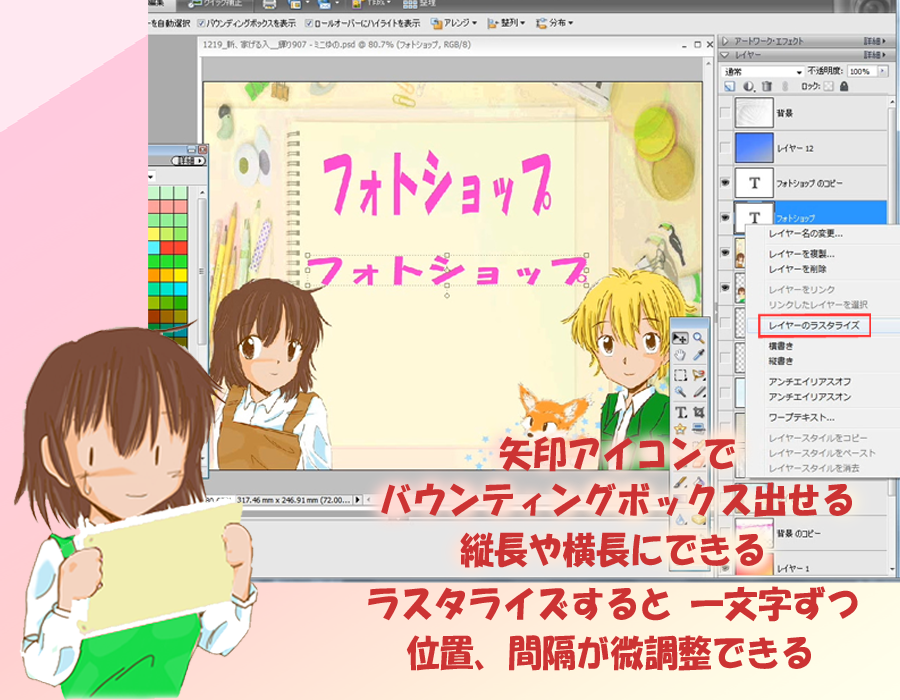
矢印アイコンをクリックすると
バウンティングボックスを出せます。
頂点か、センターの”□”をドラッグすると
縦長や横長にしたり
文、文字全体の
大きさが調整できます。
大まかな位置が決まったら
必要に応じて
ラスタライズを行います。
これは ベクター値から 画像データに
置き換えますので
一文字ずつ位置、間隔が
微調整できますが
拡大すると ドットが出てしまうので
注意が必要です。
文字間隔が そのままでいいのなら
ラスタライズは不要です。

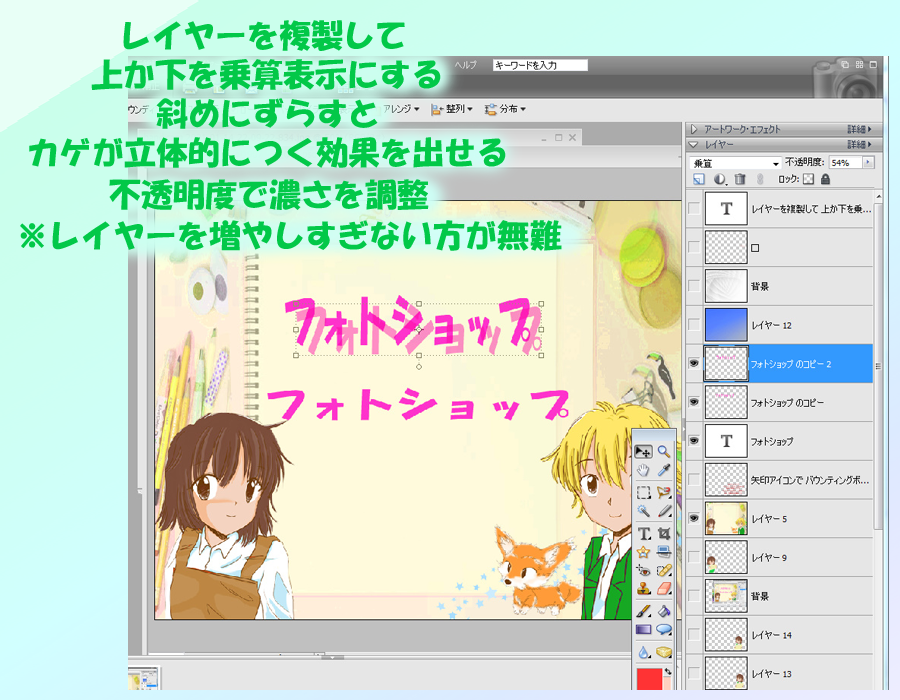
レイヤーを複製して
上のものか下を 乗算表示にします。
そしてどちらかを すこし斜めにずらすと
カゲが立体的につく効果が出せます。
不透明度を調整して
影の濃さをイメージ通りにしましょう。
二枚 三枚 作って重ねてもいいですが
あまりレイヤーを増やしすぎると
ごちゃごちゃしてみづらくなります。

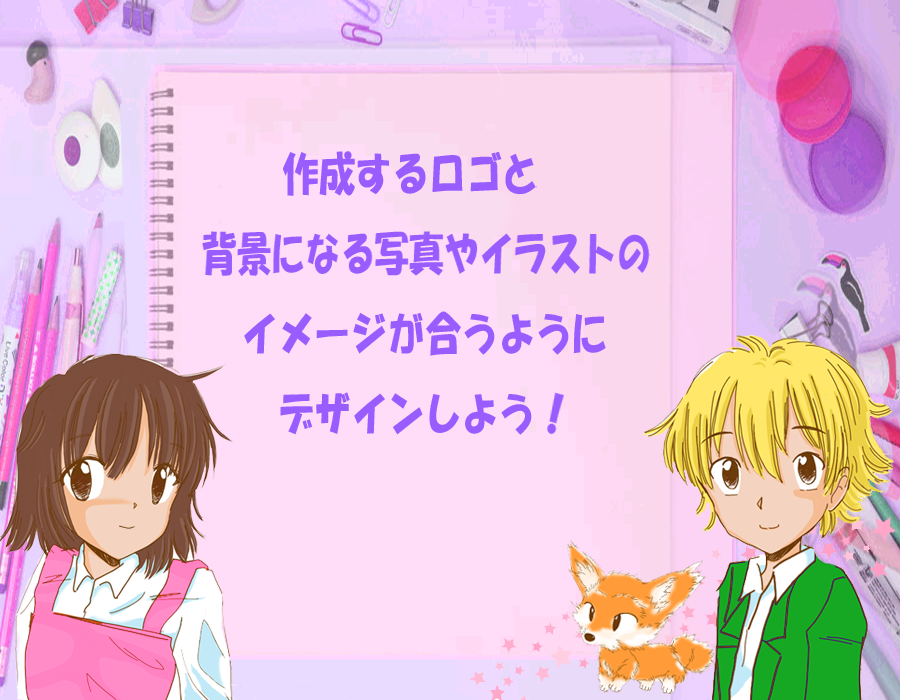
まとめですが
作成するロゴと
背景になる 写真やイラストのイメージに
統一性を持たせると
よい仕上がりになります!
──────────────────────────────
以上になります。
ぜひ役立ててくださいね!






コメント