動画を再生中 背景の上に別レイヤーで
人物やもの タイトルなどを表示させ
それを フェードイン・アウトさせたいと
考える人は多いですよね!
そこで、今回は AviUtlで 中間点を使っての
やり方を お話ししましょう!

中間点…
私も最初は意味が分からなくて
いろいろググったりして
試行錯誤した結果 やり方を見つけました。
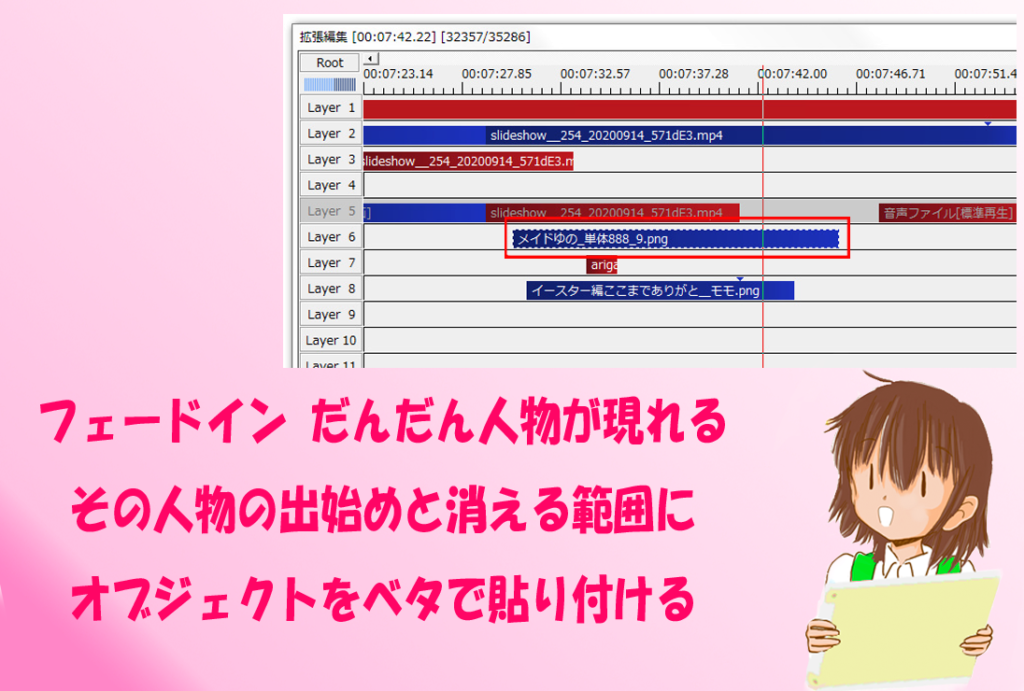
まず ”フェードイン”
だんだん人物が現れるやり方ですが
その人物の出始めと消える範囲に
オブジェクトをベタで貼り付けます。

タイムラインに貼り付けたオブジェクトを
クリックすると 設定ダイアログがでますので
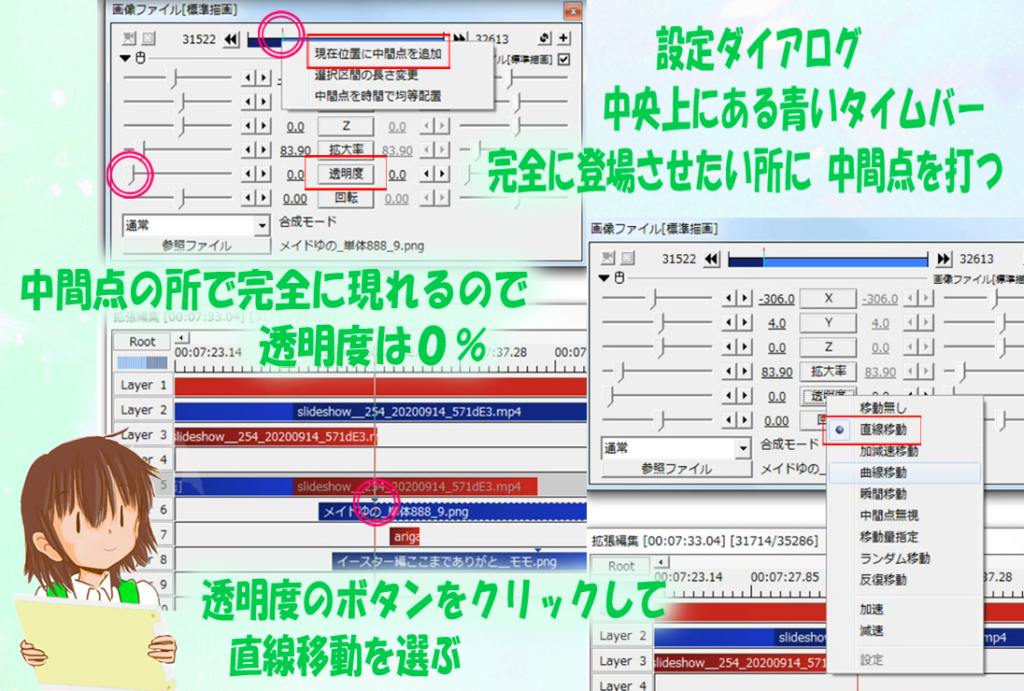
その真ん中 中央上部にある
青いタイムバーの
完全に登場させたい所に 中間点を打ちます。
中間点の所で完全に現れるので
透明度は0%になります。
そして 透明度のボタンをクリックして
”直線移動”を選びます。
他に 曲線移動とかありますが
脱線して 話が複雑になるので今回は省略します。

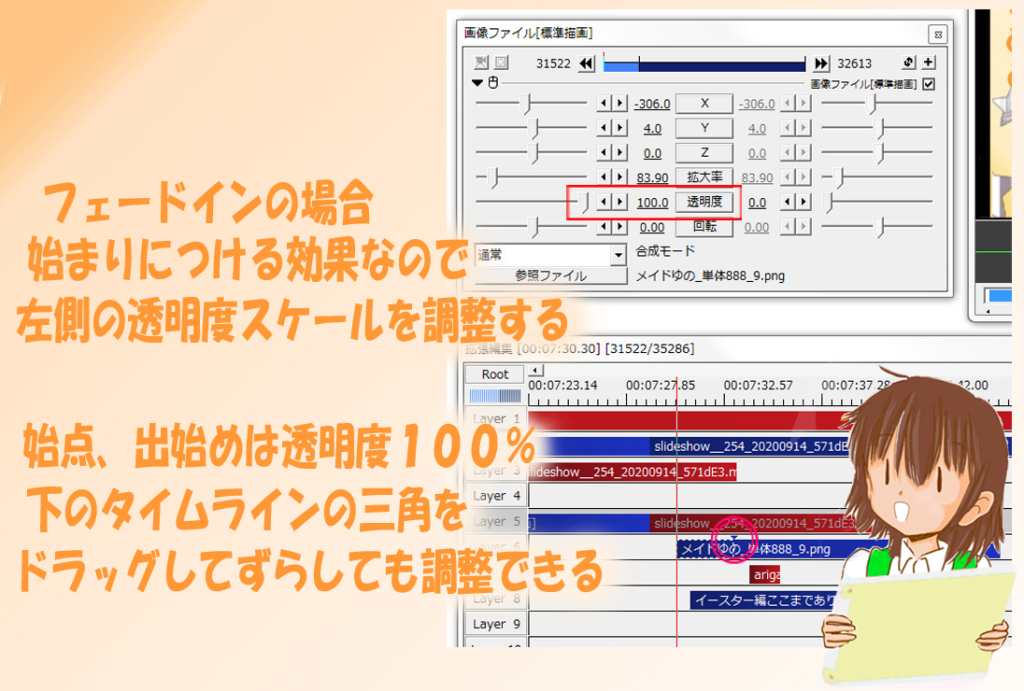
下のタイムラインの
とんがっている三角を ドラッグでずらして
タイミングが調整できます。
フェードインの場合
始まりにつける効果なので
左側の透明度スケールを調整します。
始点、出始めは 透明度100%になります。

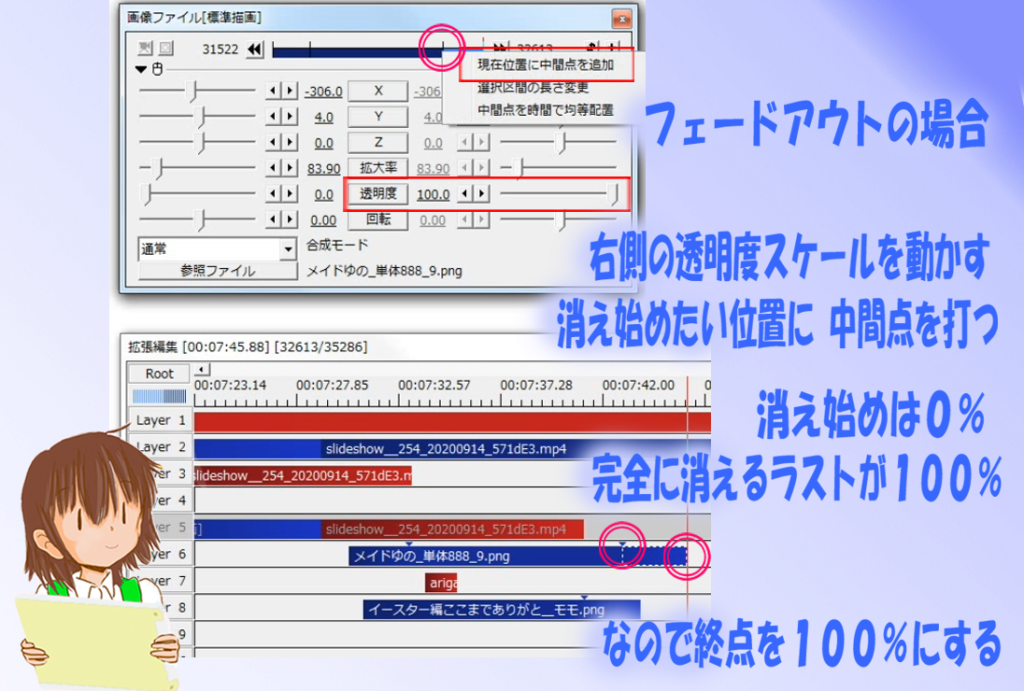
フェードアウトの場合は
右側の透明度スケールを動かします。
消え始めたい位置に 中間点を打ち
消え始めは0%になるので その数値にします。
完全に消えるラストが100%なので
終点を100%にします。

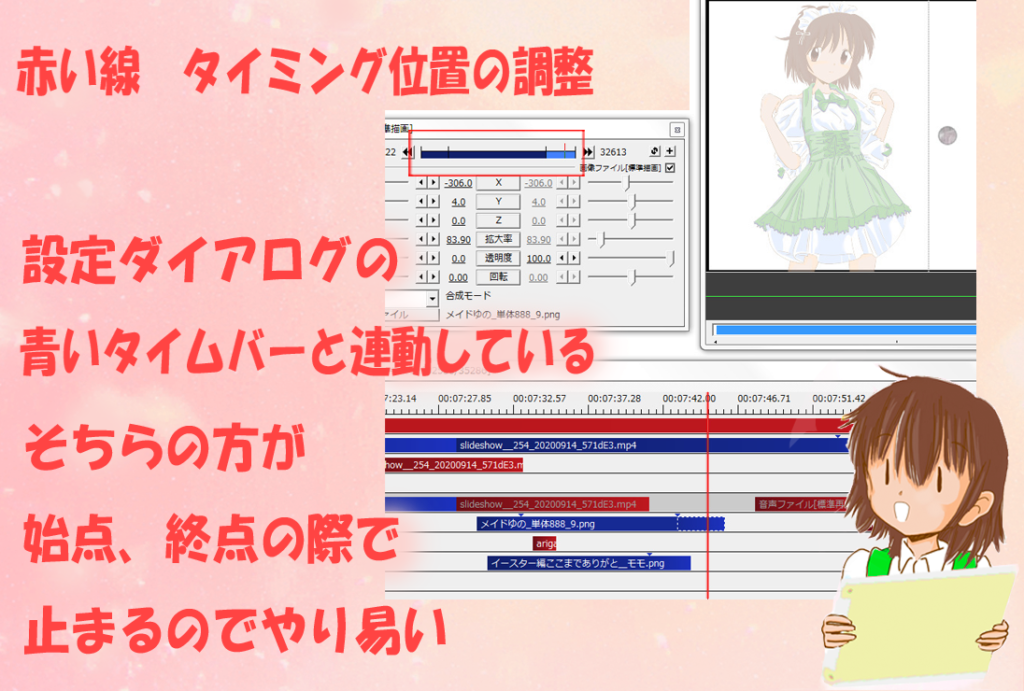
タイムライン上の赤い線 つまり
タイミング位置の調整ですが
設定ダイアログの
青いタイムバーと連動していますので
そちらを動かした方が
始点、終点の 際(きわ)で止まるのでやり易いです。

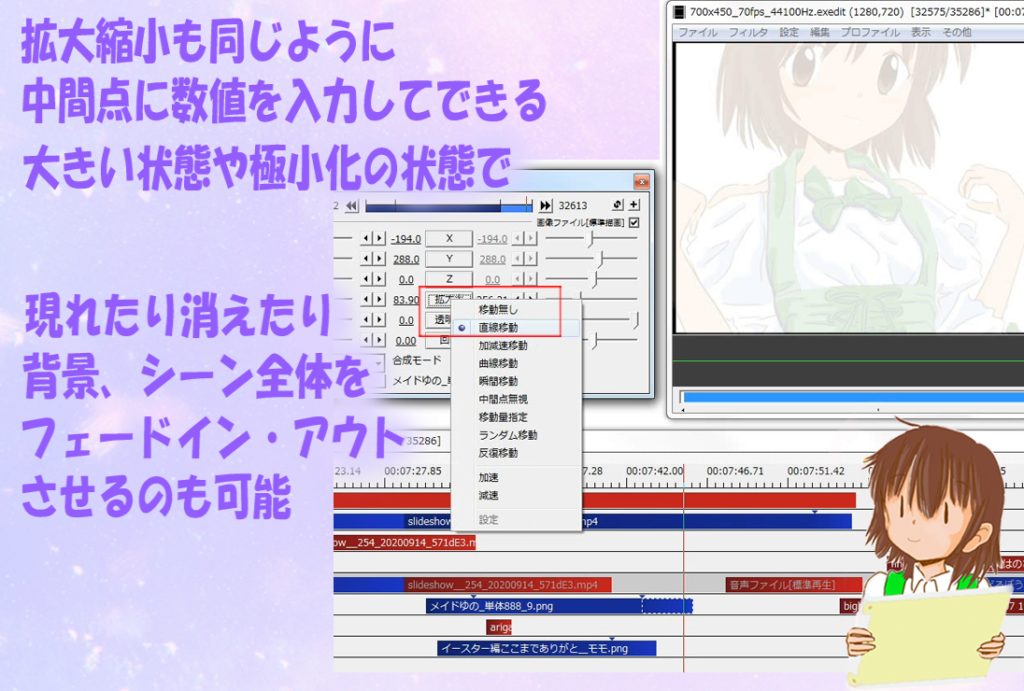
拡大縮小も同じように
中間点に数値を入力して出来ます。
大きい状態や極小化の状態で
現れたり消えたり
背景、シーン全体を
フェードイン・アウトさせるのも可能です。
以上、参考にして
ぜひチャレンジしてみてください!





コメント